Bardziej mobile się nie da! Odświeżyliśmy szablon e-sklepu - sprawdź!

Przyszłość mobile commerce jest pewna - do 2021 smartfony przejmą rynek e-commerce. Ponad połowa (54%) zakupów będzie robiona z urządzenia mobilnego. Wychodząc naprzeciw trendom, przebudowaliśmy szablon sklepu internetowego. Jest jeszcze bardziej mobile friendly niż dotychczas. Sprawdź, co się zmieniło!
Spójrz w statystyki swojego sklepu internetowego. Prawdopodobnie większość wejść pochodzi z kanału mobilnego. Jeżeli nie przekładają się one na zamówienia, to:
- Twoja grupa docelowa nie korzysta z smartfonów (teraz),
- masz słabo dostosowany sklep pod mobile.
Badania pokazują, że konsumenci wykorzystują smartfony do poszukiwania i przeglądania oferty. W efekcie, nawet co drugi Polak (45%) kupuje w e-sklepie za pomocą urządzenia mobilnego raz w tygodniu lub częściej.
M-commerce to nie tylko trend. To potencjał biznesowy! Cóż jednak, jeżeli sklepy internetowe wciąż nie są dostosowane do nowych nawyków klientów. Dlatego…
… odpicowaliśmy mobilny szablon e-sklepu! :)
I jesteśmy z niego dumni. W ostatnich tygodniach intensywnie pracowaliśmy nad zmianami w szablonie sklepu internetowego AtomStore. Niektóre z nich uważni obserwatorzy mogli już zauważyć. Nowe funkcje oraz udoskonalenia bazują na badaniach oraz naszym doświadczeniu.
Dziś opiszemy te najważniejsze, które w znaczący sposób poprawiają doświadczenie klienta podczas e-zakupów.
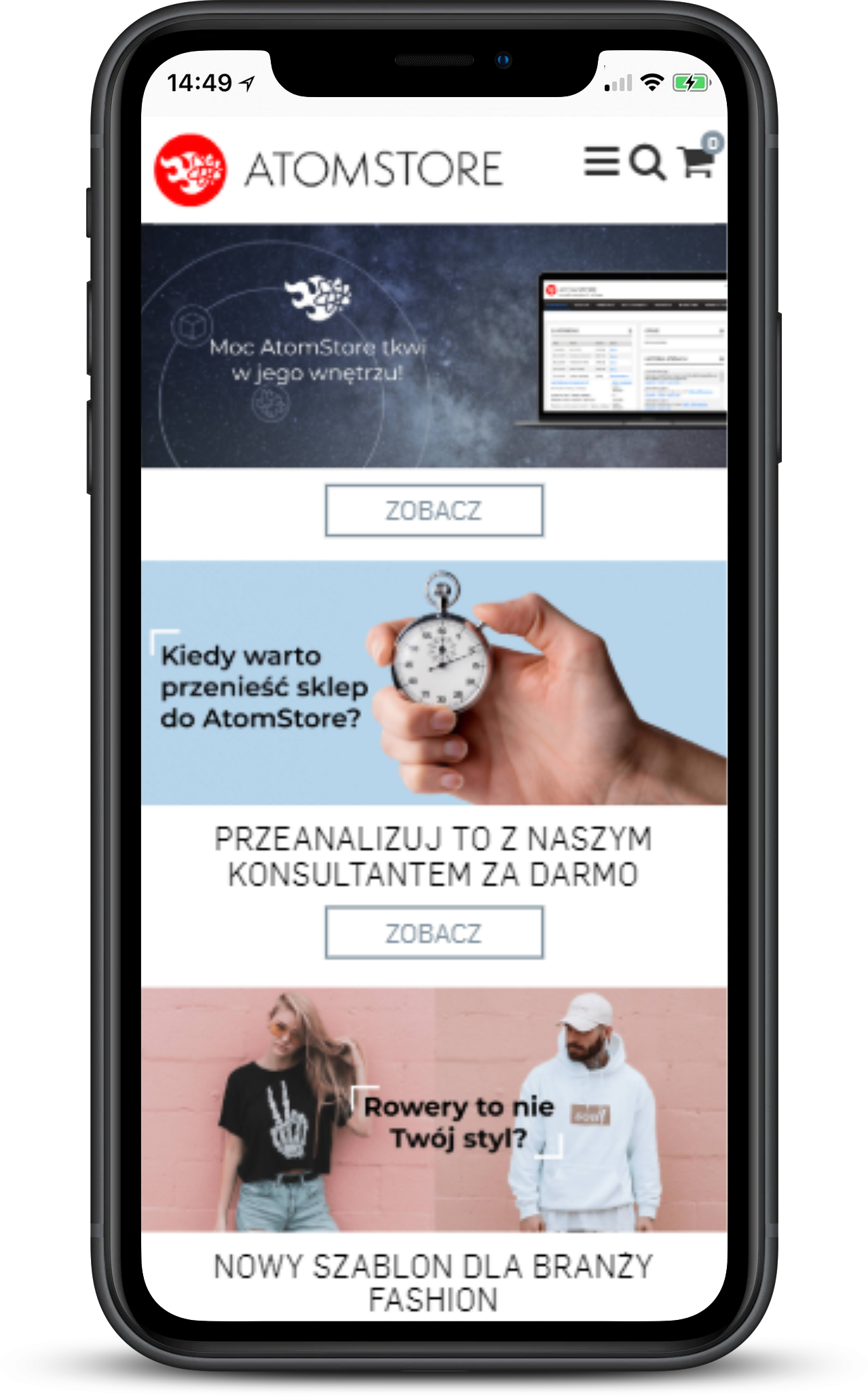
Zmiana układu banerów
Nowy układ banerów zastępuje przede wszystkim mechanizm slidera, który według badań nie jest już pożądany przez użytkowników. Automatyczne karuzele powodują, że mózg odbiorcy otrzymuje zbyt dużo informacji. Użytkownik może więc nie zauważyć promocji, która jest na drugim sliderze. Efekt - banery w takim wydaniu nie sprzedają.
Drugi aspekt to nowe przyzwyczajenia, które nabywamy jako użytkownicy. Facebook czy Instagram przyzwyczaili nas do scrollowania i zaczynam robić to odruchowo.
W szablonie AtomStore możesz dodać dowolną liczbę banerów, dodatkowe opisy oraz przycisk CTA.

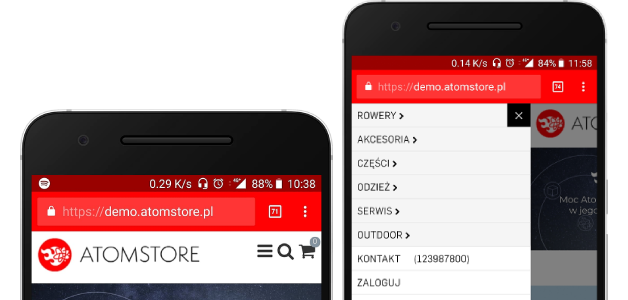
Uproszczona belka menu oraz kolor przeglądarki dostosowany do sklepu
Belka menu to najważniejsza część nawigacji, do której często wracają użytkownicy. W mobilnym sklepie to co powinno znaleźć się u samej góry to przede wszystkim ikona menu, wyszukiwarka oraz koszyk. Umożliwiliśmy również szybki kontakt telefoniczny ze sklepem. W menu kategorii dodaliśmy aktywny numer telefonu, który po kliknięciu uruchamia aplikację do połączeń telefonicznych na smartfonie.

Dodaliśmy również możliwość wzmocnienia swojej marki w przeglądarce. Po wejściu na stronę, pasek przeglądarki zmieni kolor na wiodący dla Twojego sklepu. To wyróżni Cię w ilości otwartych zakładek na telefonie oraz wzmocni pamięć o marce.
Zobacz, jak ta funkcja pomoże Ci wyróżnić się wśród innych!
Mała rzecz, a może dużo zdziałać :)
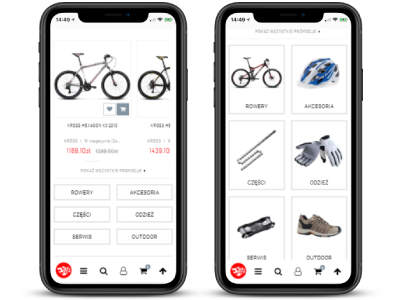
Główne kategorie na homepage
W nowej odsłonie sklepu internetowego dodaliśmy również możliwość ustawienia głównych kategorii sklepu na stronie głównej. Można do nich dodać obrazki - w zależności od designu strony. To jedno z rozwiązań nawigacji, które ma przyspieszyć poruszanie się użytkownika po e-sklepie i szybko doprowadzić go do pożądanego produktu.

Belka przypięta na dole ekranu
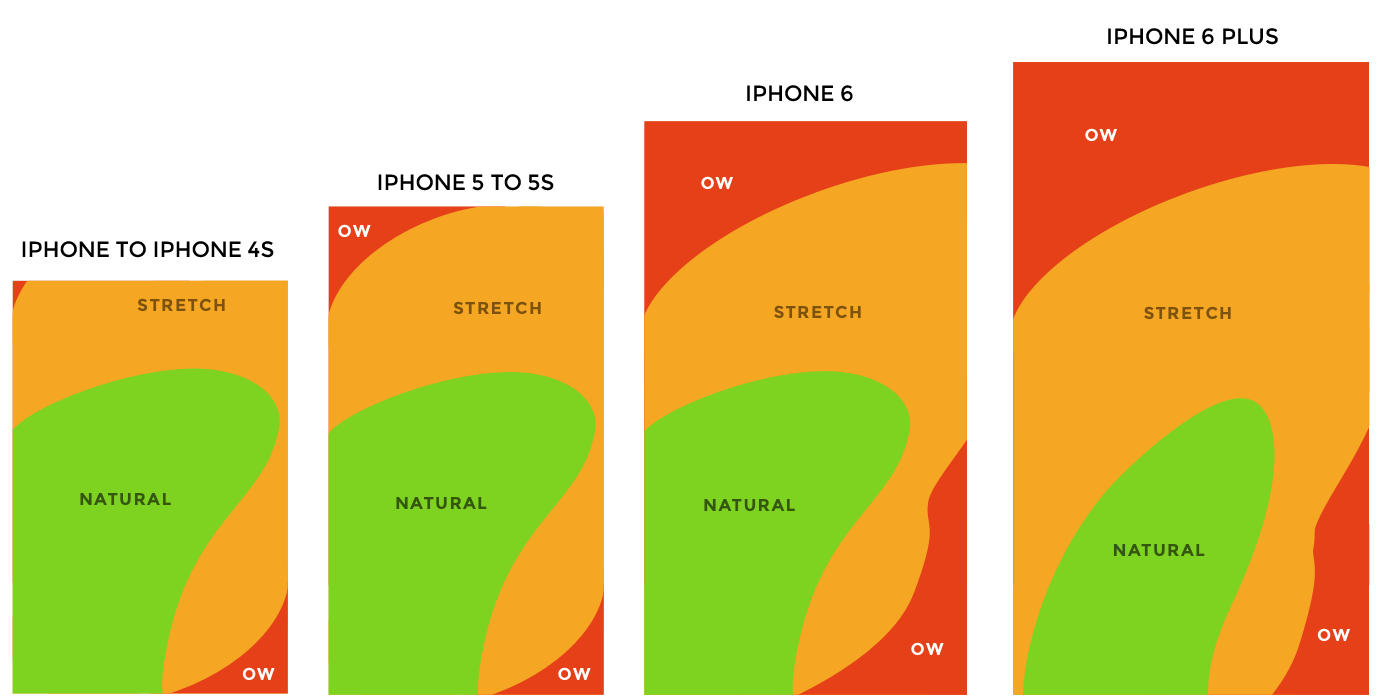
85% użytkowników smartfonów używa jednej ręki do obsługi telefonów. Dlatego najważniejsze elementy nawigacji muszą obejmować obszar ekranu, po którym porusza się kciuk (dolna część ekranu) oraz być odpowiednich rozmiarów.
Wdrożone przez nas dolne menu to innowacyjne rozwiązanie, które póki co znajdziemy w największych e-commerce’ach na świecie. Belka pojawia się, gdy użytkownik chce wrócić do góry ekranu, a wyłącza, gdy dotrze do góry ekranu. Rozwiązanie jest bardzo użyteczne, zwłaszcza gdy klient przegląda kartę produktu, ale chce zmienić kategorię lub przejść do koszyka i dokonać zakupu. W obu przypadkach nie musi wracać na samą górę, by dokonać tego działania.

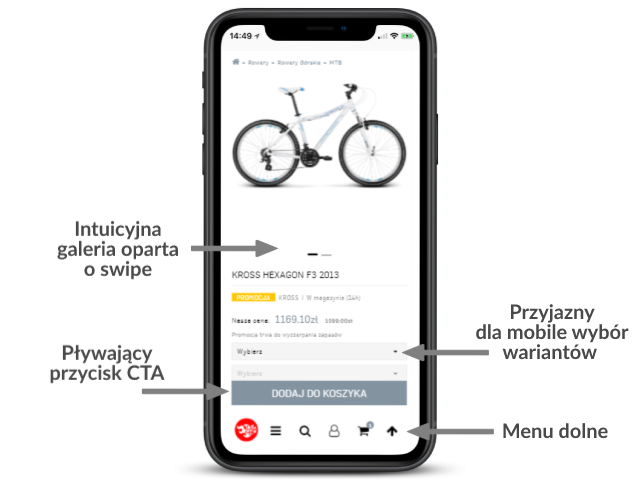
Zmiany na karcie produktu
Lifting pod mobile przeszła również karta produktu. Zmiany zaszły w wyświetlaniu galerii (zrezygnowaliśmy z miniaturek zdjęć, które pozostały na desktopie). Pojawił się nowy sposób wyboru wariantów, czyli rozwijana lista rozmiarów czy kolorów produktu. Dużą zmianą jest przycisk KUP widoczny tuż po załadowaniu strony. Płynnie przechodzi po ekranie w zależności od ruchu użytkownika.
W wersji mobile najważniejsze informacje, jak cena, warianty zostały przeniesione wyżej, a opis produktu rozwija się automatycznie.

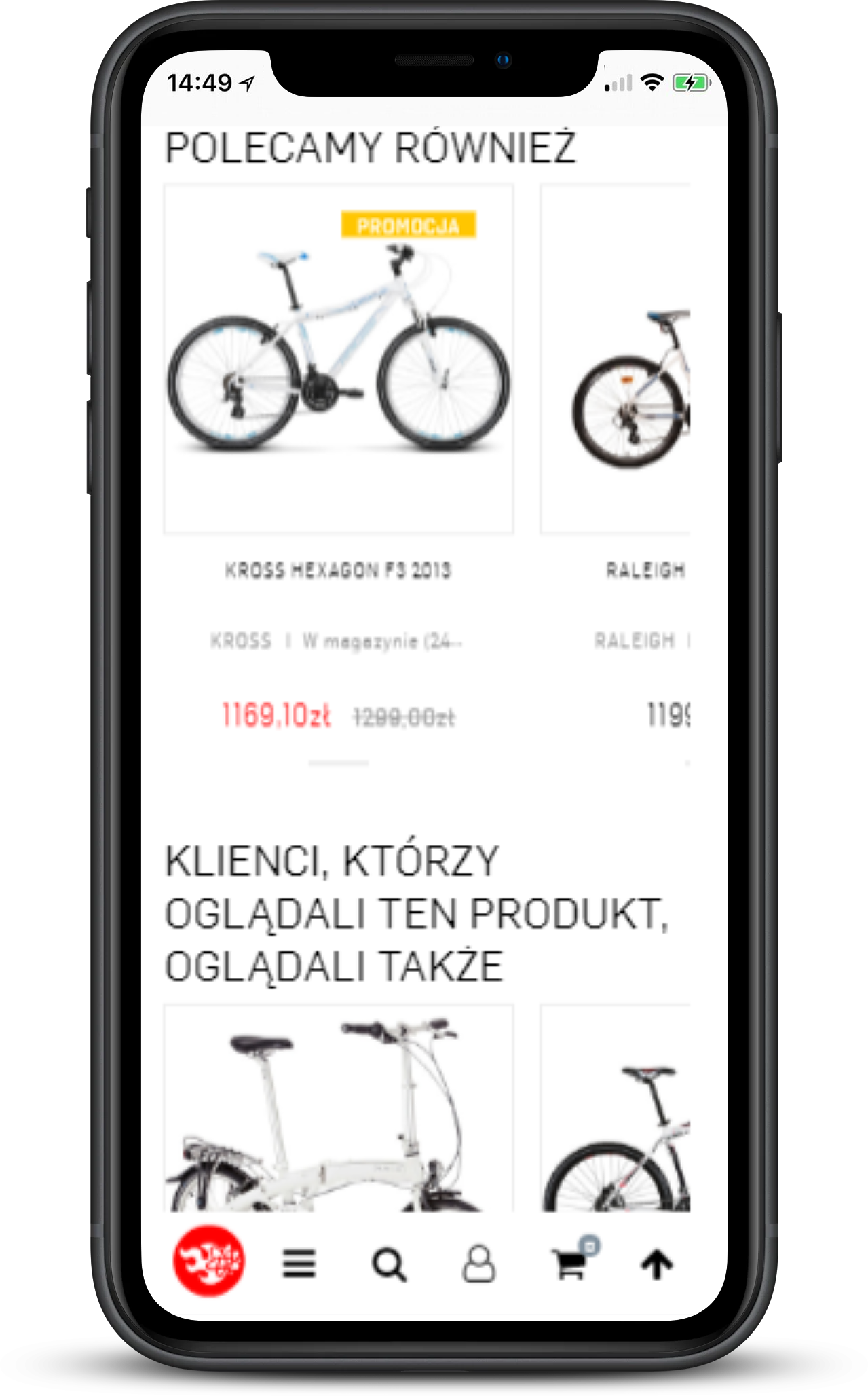
Polecane lub powiązane produkty wyświetlamy w formie galerii, które użytkownik może przewijać lewo-prawo. Ten sam mechanizm zastosowaliśmy w cross-sellingu na etapie koszyka.

Zmiany w koszyku
Samo zamówienie na mobile zostało maksymalnie uproszczone i skrócone. Po przejściu do koszyka otrzymujemy bardzo czystą stronę, która ma poprowadzić klienta tylko przez proces zakupowy. W tym celu m.in. zredukowaliśmy do minimum zawartość menu górnego.
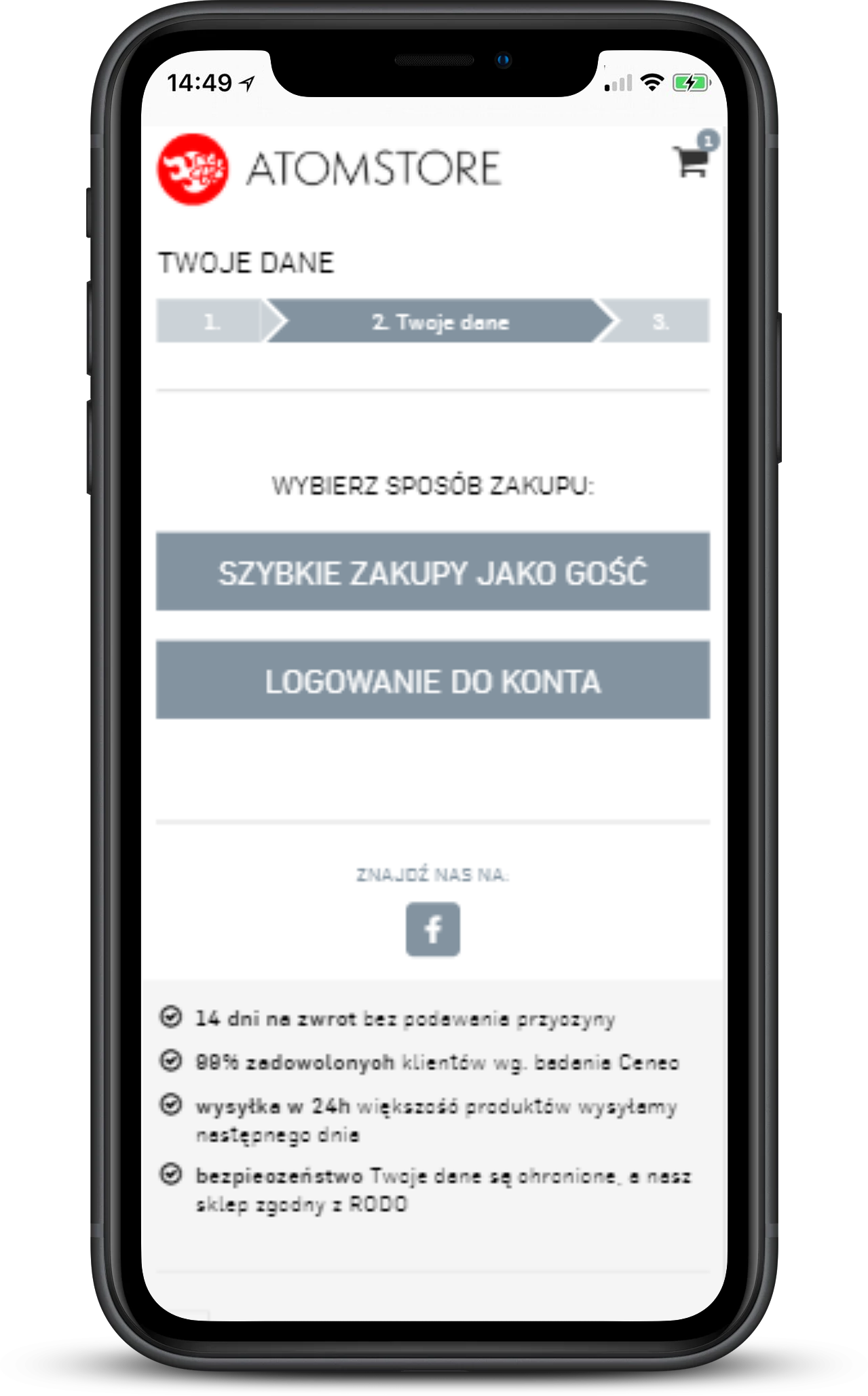
Proces zakupów to trzy kroki - o to na jakim etapie znajduje się użytkownik informuje go pasek postępu na górze. Na dole znajduje się informacja o korzyściach zakupów w Twoim sklepie np. gwarantowane prawo zwrotu lub informację o szybkości realizacji zamówienia.
W drugim kroku (“Twoje dane”) klient może wybrać czy chce zrobić zakupy jako niezarejestrowany gość lub zalogować się do konta. Oba działania płynnie przenoszą użytkownika do odpowiednich formularzy.

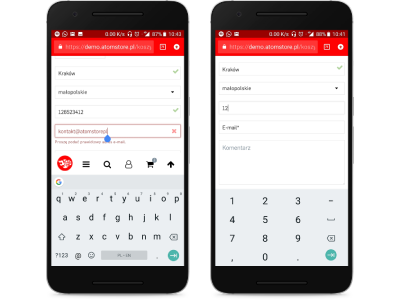
W wersji mobilnej duży nacisk postawiliśmy na użyteczność formularzy. Przede wszystkim w walidują poprawność danych do zamówienia na bieżąco (użytkownik nie traci czasu na poprawianie danych, nie musi przechodzić do następnego kroku, aby dowiedzieć się o błędnym adresie e-mail). Dodatkowo, w polach jak numer domu/mieszkania, numer telefonu, kod pocztowy oraz e-mail pojawi się klawiatura numeryczna, która sprawia, że wypełnienie formularza jest jeszcze wygodniejsze.

Etykiety pól formularza umieściliśmy w polach input, dzięki czemu uzyskaliśmy efekt skrócenia formularza.
Kogo dotyczą zmiany?
Nowy responsywny i projektowany pod smartfony szablon otrzymają nowi Klienci. Dotychczasowym użytkownikom oferujemy wdrożenie zmian w wersji mobile ich sklepu - skontaktuj się z nami.
Przetestuj nowy szablon w wersji mobile!
Autor: Diana Drobniak


 zobacz DEMO
zobacz DEMO