Nowy layout bloga. Sprawdź, jakie zmiany wprowadziliśmy

Generowanie sprzedaży, większe zasięgi i wsparcie SEO to najczęstsze powody, dla których sprzedawcy decydują się na prowadzenie bloga w sklepie online. Content marketing zyskuje na znaczeniu w e-commerce, dlatego odświeżyliśmy wygląd modułu Blog oraz dodaliśmy kilka ciekawych funkcji.
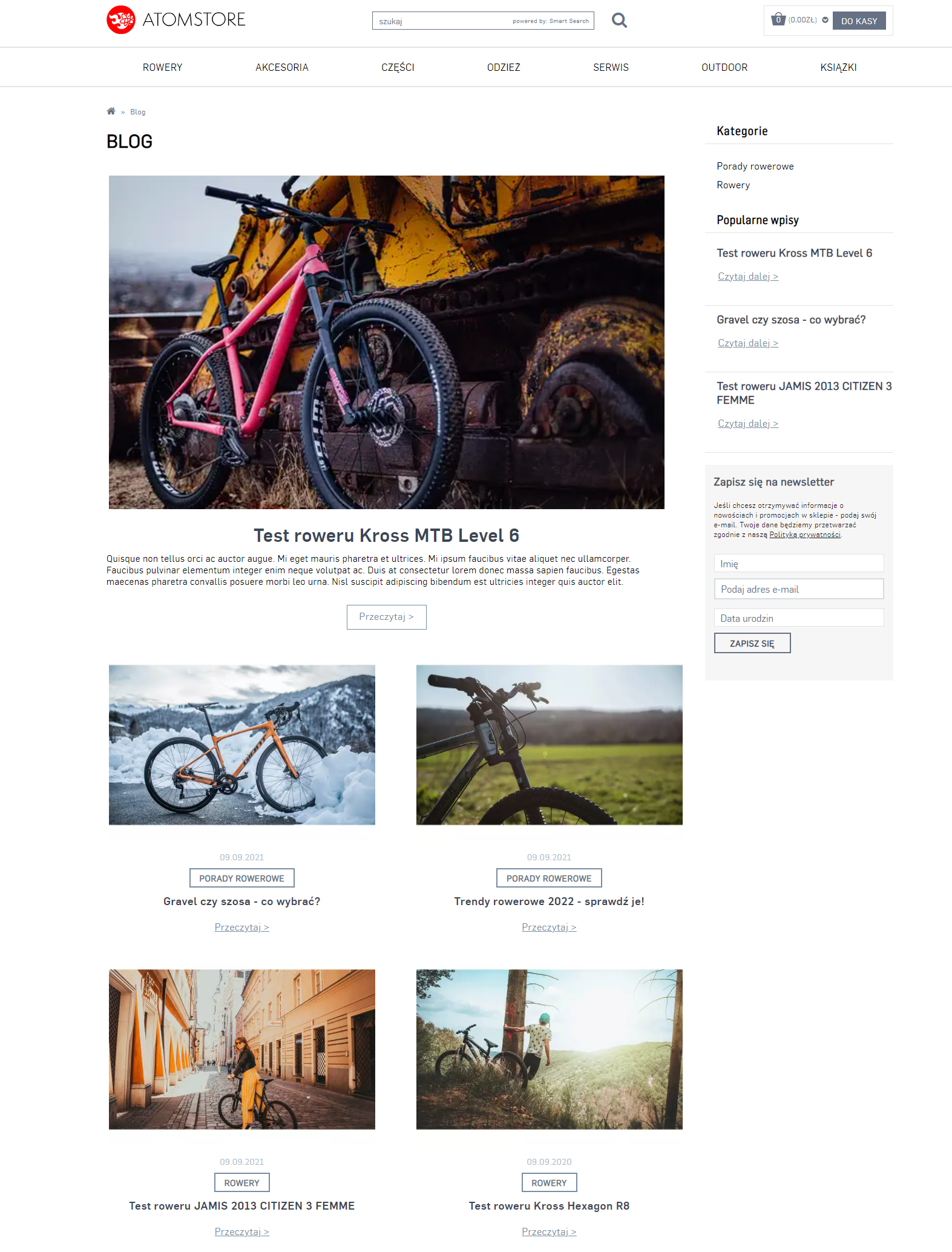
W czasie redesignu postawiliśmy przede wszystkim na popularny i przyjazny kafelkowy układ wpisów. Taki layout pozwala wyróżnić warstwę wizualną bloga oraz czyni go bardziej czytelnym. Na wstępie otrzymujemy duży obrazek prowadzący do najnowszego wpisu na blogu z zajawką (leadem) oraz przyciskiem CTA.
Kolejne wpisy publikowane są w dwóch kolumnach. Artykuł wyróżnia duże zdjęcie (lub grafika) oraz nazwa kategorii, do której został przypisany. Po kliknięciu nazwy kategorii użytkownik zostaje przeniesiony do listy wpisów. Dodaliśmy również button, który ma zachęcać do zgłębienia treści wpisu.
PROTIP: Jeżeli chcesz, aby Twój blog wyglądał estetycznie, pamiętaj, żeby rozmiar głównego obrazka był identyczny we wszystkich wpisach.

Nowa funkcja – wyświetlamy popularne wpisy
W widoku desktopowym po prawej stronie znajduje się funkcjonalny sidebar, w którym znajduje się lista kategorii i podkategorii stworzonych w ramach bloga. Dodaliśmy również możliwość wyświetlania najpopularniejszych wpisów. Jak to działa? Funkcja zlicza liczbę wyświetleń wpisów i pozwala wyróżnić te, które mają największą liczbę odsłon.
Odświeżony wygląd artykułów oraz nowe możliwości edycji treści
Największą zmianą w wyglądzie wpisów jest duże zdjęcie (hero image), które zdecydowanie poprawia odbiór artykułu. Oczywiście, do treści możemy dodać inne grafiki, które będą wyświetlane na całą szerokość strony (blog, jak cały sklep, jest responsywny i dostosowuje się do rozmiaru ekranu).
.png)
Jeżeli zwykle tworzysz długie teksty, docenisz możliwość przygotowania spisu treści artykułu, to mamy też funkcję specjalnie dla Ciebie!
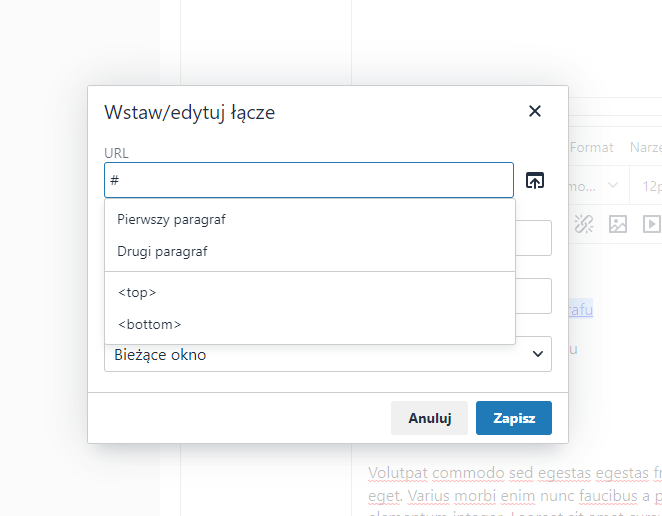
1. Stwórz ręcznie treść spisu treści w edytorze tekstu, a następnie zaznacz wybraną pozycję. Kliknij ikonę linku (Wstaw/edytuj łącze).
2. Następnie w polu URL wpisz znak “#”. System podpowie ci stworzone wcześniej nagłówki (muszą być oznaczone jako Hx).
3. Wystarczy kliknąć wybrany, zapisać i kotwica gotowa!

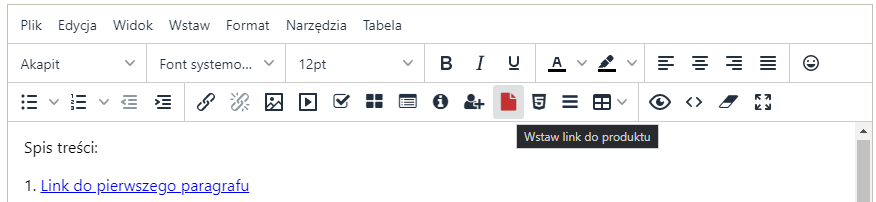
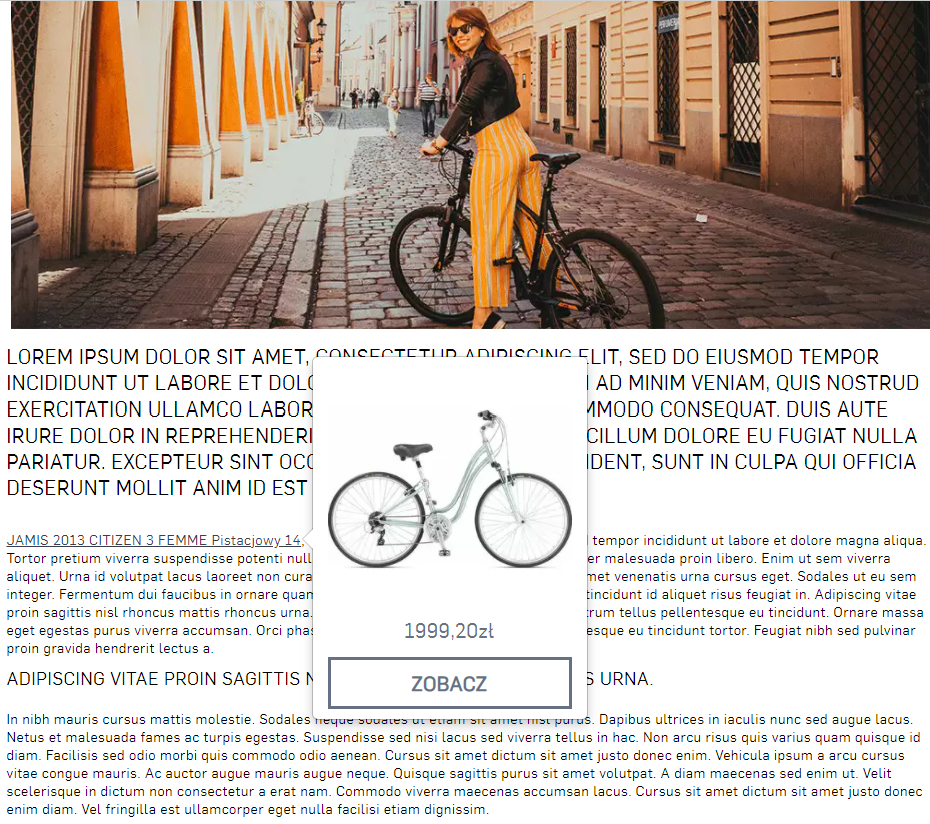
Nowością jest również linkowanie produktów w tekście i wyświetlanie ich dużego obrazka, ceny oraz przycisku CTA. Wystarczy w edytorze wskazać wybrany fragment tekstu i wybrać ikonę „Wstaw link do produktu”.

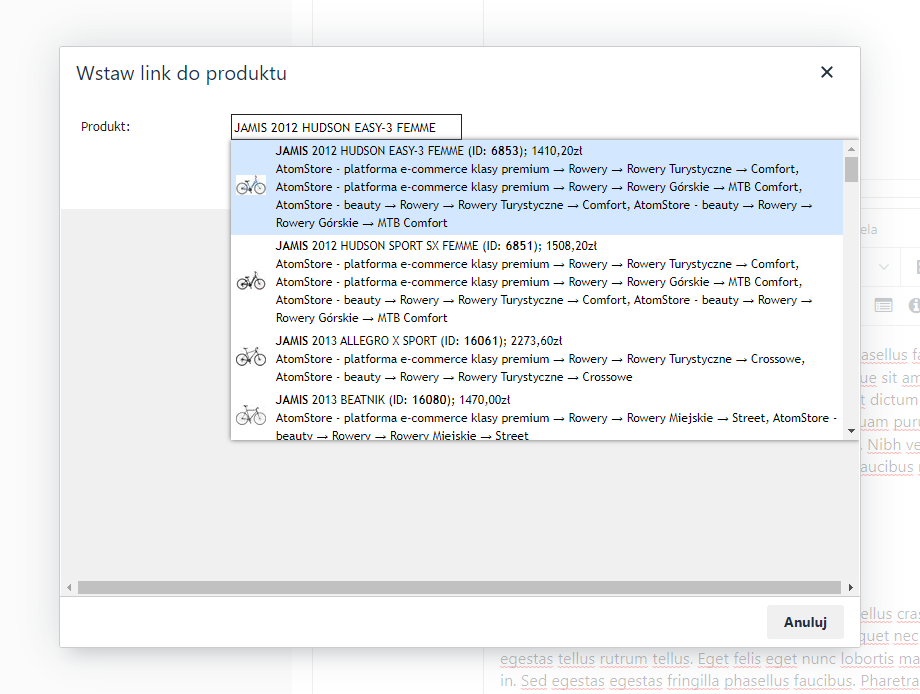
W kolejnym oknie zacznij wpisywać nazwę produktu. System podpowie ci pasujące artykuły. Wystarczy kliknąć „Wstaw”, aby uzyskać następujący efekt.


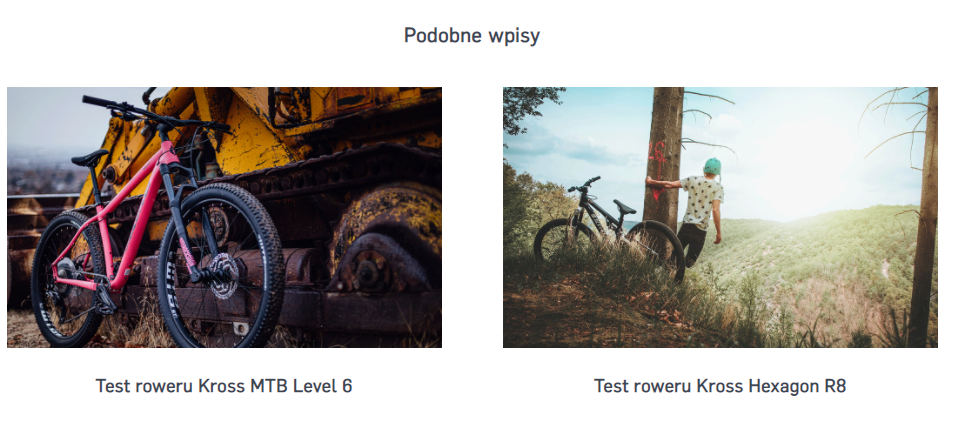
Kolejną wyczekiwaną funkcją, którą wdrożyliśmy, jest wyświetlanie pod artykułem podobnych wpisów. Funkcja działa na zasadzie wyświetlania pod artykułem ostatnich wpisów z tej samej kategorii, co czytany post. Podobne treści pozwalają wydłużyć czas spędzony na stronie i tym samym zwiększyć zaangażowanie czytelnika.

Ustawienie liczby wpisów na stronie głównej sklepu oraz na blogu
W ustawieniach bloga (Ustawienia → Konfiguracja sklepu → Wygląd sklepu → Blog) dodaliśmy możliwość samodzielnego zarządzania liczbą wyświetlanych wpisów. Możesz wybrać, ile użytkownikom będzie się wyświetlać artykułów na jednej podstronie bloga oraz ile postów na stronie głównej sklepu. Po zapisaniu należy odczekać do kilku godzin, aby zobaczyć zmiany.
Nowy layout modułu możesz zobaczyć na naszym sklepie demo pod adresem: https://demo.atomstore.pl/blog. Jeżeli chcesz przetestować jego funkcjonalność, poproś o dostęp do panelu demo sklepu.
Aby aktywować blog w swoim sklepie internetowym na AtomStore, skontaktuj się z Biurem Obsługi Klienta. Twój opiekun aktywuje moduł, który będziesz mógł znaleźć w Ustawienia → Konfiguracja sklepu → Wygląd sklepu → Blog oraz w zakładce CMS. Przypominamy, że nowy wygląd jest dostępny dla aktualnych szablonów. Zmiany layoutu w starszych szablonach wyceniamy dodatkowo. Moduł blog jest dodatkowy płatny (zobacz cennik).
Autor: Diana Drobniak

 zobacz DEMO
zobacz DEMO