#HowTo: Jak stworzyć landing page pod wyprzedaże sezonowe?

Styczeń i okres wakacyjny to sezon największych wyprzedaży. Coraz częściej sklepy uruchamiają je nie tylko wtedy, ale także międzysezonowo. Chcesz stworzyć funkcjonalną, przejrzystą i nowoczesną stronę dedykowaną dużym promocjom w sklepie internetowym? W AtomStore zrobisz to sam! Bez angażowania programistów czy dodatkowych narzędzi. Potrzebujesz tylko kilku grafik i podstawowej znajomości HTML.
#HowTo to cykl, w którym w przystępny sposób pokazujemy, jak wykorzystać możliwości systemu AtomStore w prowadzeniu e-biznesu. W każdym wpisie znajdziesz instrukcję krok po kroku, dobre praktyk i i przykłady.
Jak skumulować wszystkie oferty promocyjne w jednym miejscu w sklepie internetowym? Najlepiej przygotować dedykowany landing page. Zobacz naszą propozycję na ciekawą i bardziej rozbudowaną stronę z promocjami.
1. Stwórz landing page dla akcji promocyjnej
Przejdź do sekcji Marketing → Landing pages → Dodaj wpis. Wypełnij pola jak nazwa i alias. Pamiętaj! Alias to link URL, który będzie wyświetlany. Warto postawić na proste i przyjazne linki, jak /sale czy /wyprzedaz. Możesz także wykorzystać nasze narzędzie Elastyczne landing page. To wbudowane narzędzie na platformie AtomStore do tworzenia własnych stron docelowych, tzw. landing pages, w sklepie internetowym. Dzięki narzędziu możesz swobodnie i łatwo zarządzać contentem na stronie głównej, lepiej dostosować treści na landing pages, tworzyć personalizowane strony i to wszystko bez znajomości kodowania i pomocy programisty.
2. Dodaj baner główny
1. Przejdź do sekcjii Banery i kliknij „Dodaj baner”.
2. Uzupełnij pola. W części URL wybierz dowolny adres w sklepie internetowym lub URL właśnie stworzonego landing page.
3. Dodaj baner (zalecana długość to 1200 px).
3. Dodaj banery dodatkowe
Podpowiedź swoim klientom, czego szukają i pozwól im szybciej trafić do upragnionego produktu. Aby to zrobić, przygotuj dwa banery (rekomendowana długość to 620 px).
Aby uzyskać powyższy efekt, należy wprowadzić proste modyfikacje w kodzie. Kliknij ikonę „Wstaw obrazek” w panelu edycji tekstu. Wgraj obrazek, który chcesz dodać (Wgraj pliki). Następnie wybierz „Zaawansowane” i wprowadź szczegóły stylu obrazka. Jeżeli dwa obrazki mają wyświetlać się obok siebie wpisz polecenie:
display: inline-block;
Aby zachować niewielki margines między obrazkami po średniku (;) dopisz:
padding-right: 5px;
Z prawej strony obrazka zostanie dodany odstęp wielkości 5 pikseli. Kliknij OK. Obrazek został dodany.
.png)
Teraz zaznacz obrazek i kliknij ikonę „Wstaw/edytuj link”. Wstaw adres URL oraz pożądaną akcję. Kliknij „OK”, aby zapisać. Następnie w ten sam sposób dodaj kolejny baner. Pamiętaj, aby wprowadzić odpowiednie style!
4. Dodaj banery kategorii
Możesz też dodać banery, które będą reprezentowały poszczególne kategorie produktów w Twoim sklepie internetowym. Aby dodać cztery kafelki, przygotuj cztery grafiki (zalecana długość to 300 px). Dodawaj je za pomocą „Wstaw obrazek”, a następnie edytuj style w zakładce „Zaawansowane”. Wybierz ten sam kod HTML.
display: inline-block; padding-right: 5px;
Obrazki wyświetlały się obok siebie. Zapisz zmiany.
5. Dodaj produkty z listy dynamicznej
Zaprezentuj swoje promocyjne produkty już na landing page. W AtomStore wykorzystasz do tego listy dynamiczne. Przejdź do zakładki Katalog → Listy dynamiczne → Dodaj nową.
Jak wykorzystać listy dynamiczne w sklepie?
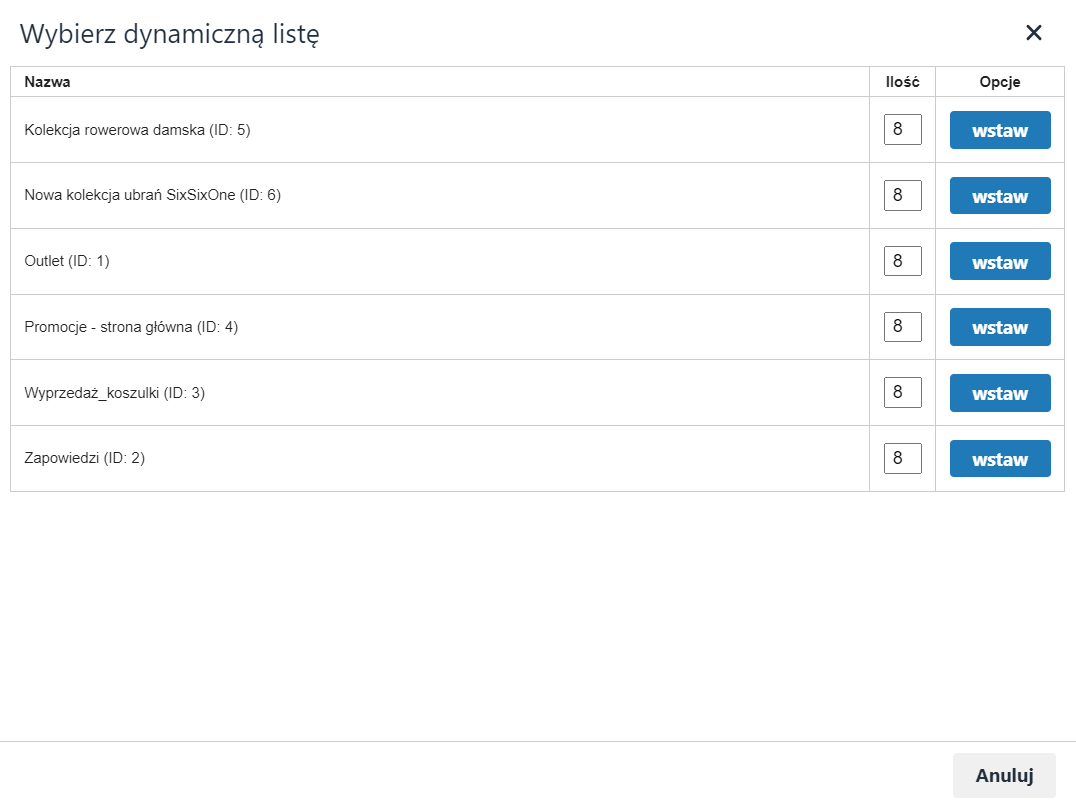
Mając gotową listę, wróć do tworzenia landing page. Wprowadź wybrany tekst np. koszulki termoaktywne od 81,99 PLN! Wielkość, kolor i styl czcionki możesz edytować w górnej belce edytora tekstowego. Aby dodać listę wybierz ikonę "Wstaw dynamiczną listę”. Następnie wprowadź ilość wyświetlanych elementów w danej ilości i kliknij polecenie „Wstaw”. W edytorze pojawi się znacznik: #product-filter-3-4#, który informuje o pomyślnym dodaniu listy do landing page.

Warto dodać przycisk CTA, który przeniesie nas do całej kategorii lub zawartości listy dynamicznej. Aby dodać przycisk „Zobacz więcej” jak na przykładzie, wystarczy wprowadzić kod HTML w Narzędzia → Kod źródłowy.
<h2 style="text-align: center;"><strong>
<a href="https://demo.atomstore.pl/products/filter/3/language:pol">
<span style="color: #ff0000; border-style: solid; padding: 15px;">ZOBACZ WIĘCEJ</span>
</a></strong></h2>
Możesz zmienić dowolnie kolor obramowania, a także odstęp w buttonie. Jeżeli masz gotowe obrazki prezentujące przycisk, również możesz je wykorzystać, wstawiając je jako obrazek i podlinkowując.
Możesz dodać dowolną liczbą list dynamicznych do landing page. Jeżeli to już wszystkie informacje, jakie chcesz zaprezentować na tej stronie, przejdź niżej do ustawień. Wybierz m.in. sklep, w którym ma się wyświetlać landing i z którego ma zaciągać produkty (o ile działasz w multistore). Inspiracje do Twojego landing page znajdziesz pod linkiem.
Nie zapomnij dodać baneru z informacją o wyprzedaży do sekcji bannerowej na stronie głównej. O tym, jak to zrobić piszemy w tym wpisie. Wyśij również newsletter, w którym poinformujesz swoich Klientów o specjalnej okazji na tańsze zakupy, jak nasz Klient Bobomio.

Wyślij newsletter o wyprzedaży z AtomStore!
Autor: Diana Drobniak


 zobacz DEMO
zobacz DEMO