3 usprawnienia pod mobile, które możesz wprowadzić w Twoim e-sklepie już teraz

Ruch ze smartfonów w Twoim sklepie wynosi nawet 50–60%, ale konwersja i wartość koszyka z tego kanału są niskie? Zastanawiasz się, skąd biorą się te rozbieżności? Prawdopodobnie z utrudnionego korzystania z Twojego sklepu internetowego na urządzeniach mobilnych. Poznaj trzy proste usprawnienia, które możesz wprowadzić w swoim e-sklepie już dziś, aby ułatwić zakupy e-konsumentom.
Moglibyśmy podawać dane statystyczne, dlaczego mobile w e-commerce sprzedaje. Wolimy jednak pokazać to na konkretnych danych. Sklep X to przykład witryny, która nie posiada ani responsywnego ani mobilnego szablonu. Sklep Y jest w pełni responsywny oraz został zaprojektowany w duchu mobile first. Czy widzisz już różnicę między nimi?

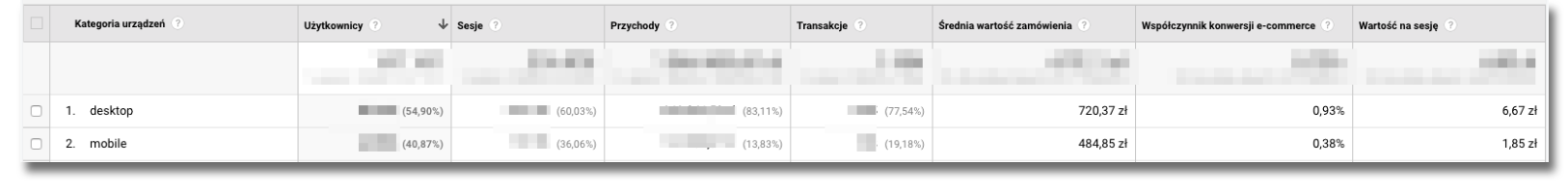
Zestawienie sprzedaży z kanału mobilnego z jednego miesiąca sklepu X

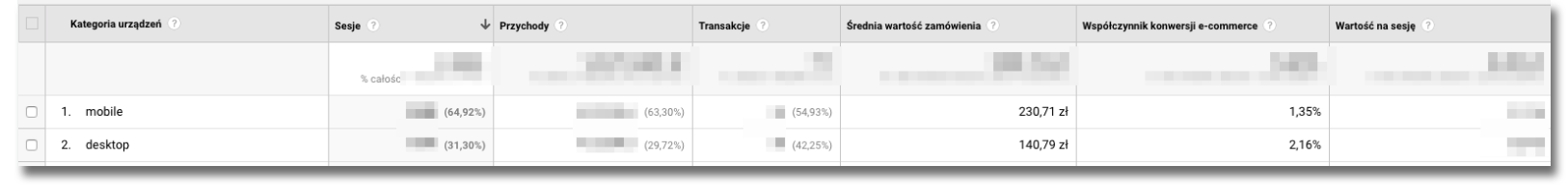
Zestawienie sprzedaży z kanału mobilnego z jednego miesiąca sklepu Y
W sklepie X ruch z desktopu i mobile jest bardzo podobny – 54% z desktopu, 40% ze smartfonów. Bardzo duże różnice widać jednak, gdy mówimy o współczynniku konwersji na mobile, który jest ponad 2-krotnie niższy w porównaniu do desktopu. Co za tym idzie, wielkość transakcji, przychodów i wartości koszyka są odpowiednio niższe.

W porównaniu do wyników sklepu Y z analogicznego okresu, widać zupełnie odwrotną sytuację. To kanał mobile generuje dochody i charakteryzuje się wyższą wartością koszyka.
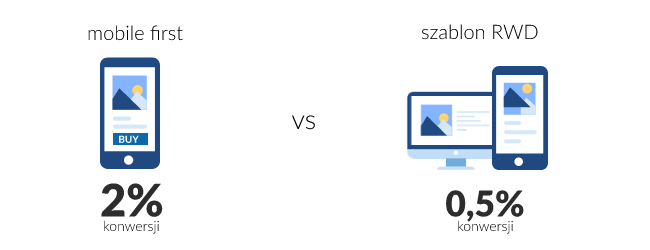
Czy wystarczy mieć responsywny sklep?
Niestety nie. Po pierwsze, responsywność to nie to samo co mobile first. RWD to sposób oprogramowania szablonu, który pozwala automatycznie reagować i dostosowywać się stronie do wielkości i orientacji urządzenia. Projektanci tworzą wersje e-sklepu przede wszystkim pod PC oraz laptopy. Jeżeli projekt skalował się prawidłowo do wielkości małego ekranu, szablon mogliśmy zaliczyć do responsywnego.
W podejściu mobile first nacisk kładzie się przede wszystkim na modyfikacje, które odpowiadają specyfice niewielkiego wyświetlacza na poziomie nawigacji, na wielkość elementów, które powodują konkretne działanie użytkownika (buttony, ikony) oraz na szybkim ładowaniu strony.
Badania pokazują, że choć nadal największym problemem jest niedostosowanie strony do urządzenia mobilnego (69%), na kolejnych miejscach pojawiają się problemy typowo związane z mobilną wersją sklepu, czyli:
- niewygodne formularze (59%),
- za duża liczba czynności, którą trzeba było wykonać podczas zakupu (39%),
- problemy z dokonaniem płatności (34%).
To elementy, które można wyeliminować na poziomie user experience (UX) w sklepie drobnymi korektami. W AtomStore podjęliśmy decyzję, że tworząc nowe funkcje, będziemy kierowali się podejściem mobile first. Zarówno dedykowane rozwiązania (np. dla Manta Polska), jak i podstawowe szablony powstają zgodnie z zasadą projektowania pod dotyk, nie pod klik.
Projektując system e-commerce, stawiamy przede wszystkim na doświadczenie Klienta, który ma czuć pełne zadowolenie podczas korzystania z następujących elementów:
- karta produktu,
- nawigacja,
- zakup,
- ładowanie się strony.
Dziś pokażemy Ci, trzy elementy, które możesz szybko poprawić w swoim sklepie, by stał się bardziej mobile friendly, a doświadczenie Klienta zdecydowanie pozytywne.
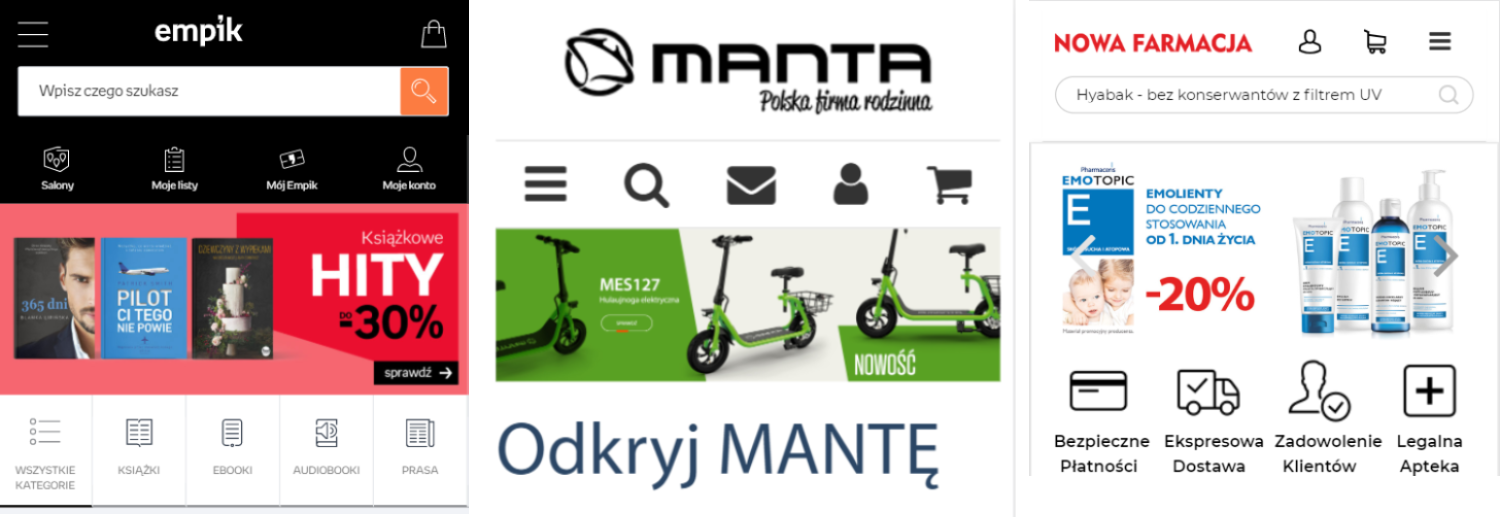
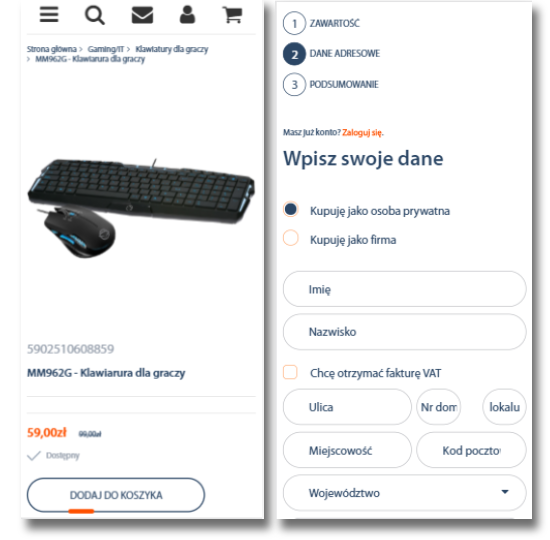
1. Uproszczona belka menu
Belka menu na pierwszy rzut oka nie wydaje się wielką filozofią, jeżeli porównamy ją z ważnością i nierzadko skomplikowaniem listy kategorii i podkategorii. Jednak to od niej oczekujemy wysokiej użyteczności i szybkiego dostępu do najważniejszych informacji i funkcji e-sklepu. Najczęściej używane w mobilnym interfejsie są karty (top tab) oznaczone ikonkami. Pozwalają szybko przechodzić między niewielką liczbą różnych ważnych widoków. Takie skonsolidowane menu powinno zajmować nie więcej niż ⅕ ekranu.

Sposobów na zaprojektowanie top menu jest wiele. Które informacje powinny się tam znaleźć? Obok menu oraz logo sklepu najważniejsza jest ikona koszyka. Możesz również dodać ikonkę lupki, czyli wyszukiwarkę. To często też miejsce na miejsce do logowania się do panelu klienta. 2–3 widoki, które zamieścisz w górnej belce, wydają się optymalne pod kątem ich ważności oraz wygodzie w użyciu (pamiętaj, mobile first).
Użytecznym a bardzo prostym ficzerem jest przypięcie belki do góry ekranu. Dzięki temu scrollując ekran, użytkownik nie musi wracać za każdym razem do góry, by skorzystać z menu czy wyszukiwarki. Ewolucją tej zmiany jest przytwierdzenie belki do dołu ekranu.
- telefon. Jeżeli Twoi Klienci często do Ciebie dzwonią, wstaw ikonę telefonu, który po naciśnięciu aktywuje aplikację do połączeń telefonicznych w smartfonie,
- lokalizator sklepów stacjonarnych. Jeśli posiadasz sieć sklepów, warto dodać funkcję lokalizatora najbliższego z nich.
2. Duże przyciski CTA
Zanim stwierdzisz, że call-to-action to oczywistość i że masz je w swoim sklepie, zwróć uwagę na ich wygląd oraz umiejscowienie. Komunikaty, jak „Dodaj do koszyka”, „Zapałać teraz”, powinny być najbardziej widocznym elementem na ekranie. Spraw także, by były one widoczne cały czas (mimo przewijania ekranu), np. dzięki przymocowaniu go do dolnej części ekranu. Pozwoli to klientowi dokonać działania w dowolnym momencie.

Jeżeli chodzi o wielkość CTA dla Androida to zaleca się 48dp, a dla iOS – 44dp. Fizyczną wielkość buttonów określa się w zależności od wielkości ekranu. Delikatna zmiana CTA, np. dodanie im wyrazistych kolorów czy ikony w postaci koszyka, wpływa pozytywnie na wrażenie odbiorcy.

W sklepie internetowym Zary przycisk „Dodaj" nie znika z ekranu nawet na chwilę.
3. Szybkość ładowania strony
Każda sekunda ładowania się strony sprawia, że opuszcza ją 16% użytkowników. Od kilku lat Google walczy o optymalizację stron, lepiej pozycjonując te szybsze. Wszystko to w imię pozytywnych doświadczeń użytkownika. Temat szybkiego ładowania się strony oraz optymalizacji jest skomplikowany, o ile nie jesteś programistą. Aby szybko przeanalizować, co wpływa na optymalizację i gdzie szukać miejsc do poprawy, warto skorzystać m.in. z PageSpeed Insights.
Najczęściej za spowolnienie witryny odpowiadają bardzo ciężkie grafiki, których w sklepie internetowym nie brakuje. Już sama poprawa rozmiaru zdjęć znacząco przyspiesza działania strony. Optymalizację grafik, czyli zmniejszenie ich rozmiaru możesz wykonać np. w Adobe Photoshop, JPEGmini lub Tinypng.com. Przy dodawaniu nowych zdjęć warto skorzystać z zapisu do rozszerzenia .webP – nowego lekkiego formatu, stworzonego specjalnie pod strony internetowe. AtomStore obsługuje format .webP.
Techniką, która będzie coraz istotniejsza, gdy mówimy o web performance, jest lazy loading. To specjalny skrypt, który pozwala zaciągać obrazki, gdy są one potrzebne (np. użytkownik do nich dotrze, przewijając stronę). Lazy loading nie tylko przyspiesza ładowanie strony, ale również obniża transfer (zarówno na smartfonie, jak i na Twoim serwerze). Przykład tego skryptu możesz zobaczyć m.in. na Medium.com, Unsplash.com lub tutaj.
Aby budować pozytywne wrażenie użytkownika przeglądającego ofertę sklepu internetowego na smartfonie, trzeba liczyć się ze wprowadzaniem ciągłych usprawnień. Tworząc platformę dla e-commerce, codziennie obserwujemy zmieniające się zachowania klientów, dlatego bardzo często aktualizujemy elementy e-sklepów o nowe rozwiązania mobile friendly. Na platformie AtomStore udostępniamy średnio 32 aktualizacje miesięcznie naszym klientom. Zobacz teraz wersję mobile sklepu od AtomStore.
Autor: Diana Drobniak


 zobacz DEMO
zobacz DEMO